Features
This theme utilizes the latest features of the fast and slick Warp theme framework. It comes with a broad range of layout and module variations as well as a neat typography to style your content. Read on to learn more about this theme and its features:
- Available for Joomla and WordPress
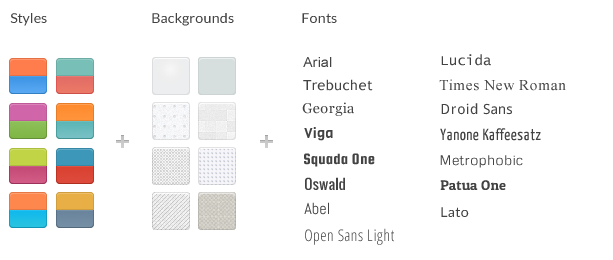
- 8 style variations available
- Choose from 8 backgrounds and 15 fonts
- 6 module styles combinable with 4 badges and 6 icons
- Flexible template and column widths
- All Warp framework features are available
Theme Styles
We provide different style variations of the default theme. In addition to these styles we added several other style settings like colors and fonts. Combining the different style options allows you to create your own unique theme design.

Theme Profiles
We created some nice theme profiles using the different styles, colors and fonts, you can choose from in the theme administration. You can create your own profiles and even assign them to different menu items. Click on one of the profile images to load it.
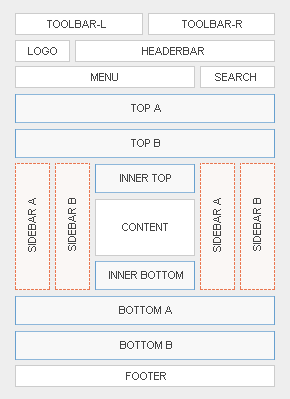
Theme Layout
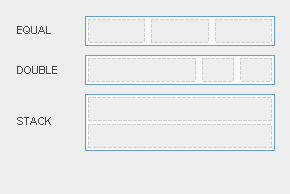
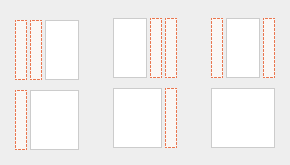
This theme comes with the default Warp6 module layout. The blue module positions allow to choose a module layout which defines the module alignment and proportions: equal, double or stack. You can easily add your own module layouts. The two available sidebars, highlighted in red, can be switched to the left or right side and their widths can easily be set in the theme administration. For modules in the blue and red positions you can choose different module styles. Take a look at the module variations page to get an overview.



Special Features
Pricing Table
Sync comes with a nice pricing table, you can see on the frontpage. To set up your own pricing table, simply create a div structure like in the following code example:
<div class="grid-block pricing">
<div class="grid-box width25">
<div> ... </div>
</div>
<div class="grid-box width25">
<div> ... </div>
</div>
<div class="grid-box width25 hightlighted">
<div> ... </div>
</div>
<div class="grid-box width25">
<div> ... </div>
</div>
</div>
Depending on the number of colums you would like to have, simply use the Warp width-classes e.g. width25 to set up the column width. Use the classes price and highlighted to easily highlight certain areas.
Here is a little code example how to add the content:
...
<h2>Name</h2>
<div class="price">$39</div>
<ul class="zebra">
<li class="odd">Feature 1</li>
<li>Feature 2</li>
<li class="odd">Feature 3</li>
</ul>
<a href="#" class="button-default">Buy now</a>
...
Custom Widgetkit Styles
We created some custom styles for our Widgetkit Slideshow and Widgetkit Slideset, perfectly fitting to the theme. To apply this styles, follow these steps:
Slideshow
- Download and unzip the bonus styles package for Widgetkit available in the download area
- Copy the folder slideshow/styles/sync
-
Joomla: Paste it to media/widgetkit/widgets/slideshow/styles
WordPress: Paste it to wp-content/plugins/widgetkit/widgets/slideshow/styles - Now you can select the style "Sync" in the settings of your Widgetkit Slideshow
Slideset
- Download and unzip the bonus styles package for Widgetkit available in the download area
- Copy the folder slideset/styles/sync
-
Joomla: Paste it to media/widgetkit/widgets/slideset/styles
WordPress: Paste it to wp-content/plugins/widgetkit/widgets/slideset/styles - Now you can select the style "Sync" in the settings of your Widgetkit Slideset
Social Icons
As a little extra, the Sync theme offers a set of social icons. They are easy to add to your content and are part of our editable Adobe Fireworks Image Source Files.
Here is a little code example how to add them:
<ul class="social-icons"> <li class="twitter"><a href="#"></a></li> <li class="facebook"><a href="#"></a></li> <li class="googleplus"><a href="#"></a></li> <li class="rss"><a href="#"></a></li> <li class="dribbble"><a href="#"></a></li> </ul>
Possible class names are twitter, facebook, googleplus, rss and dribbble.




































